

-
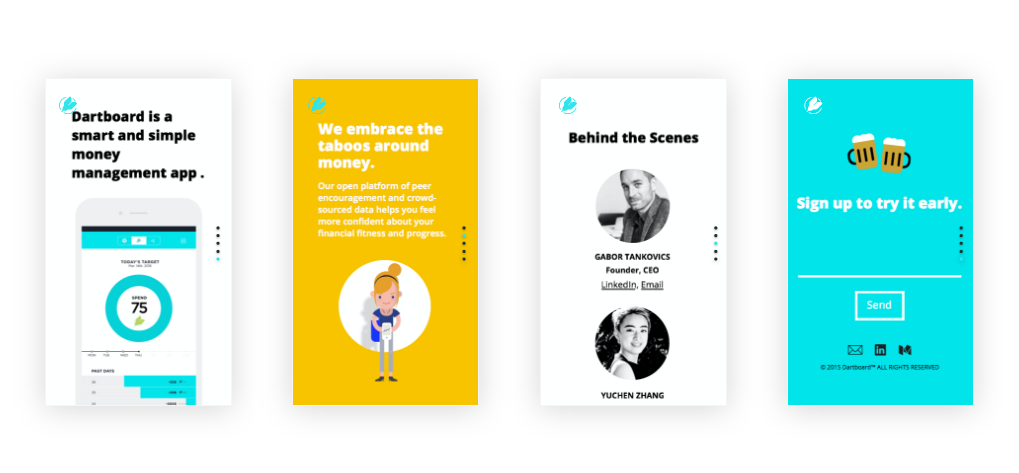
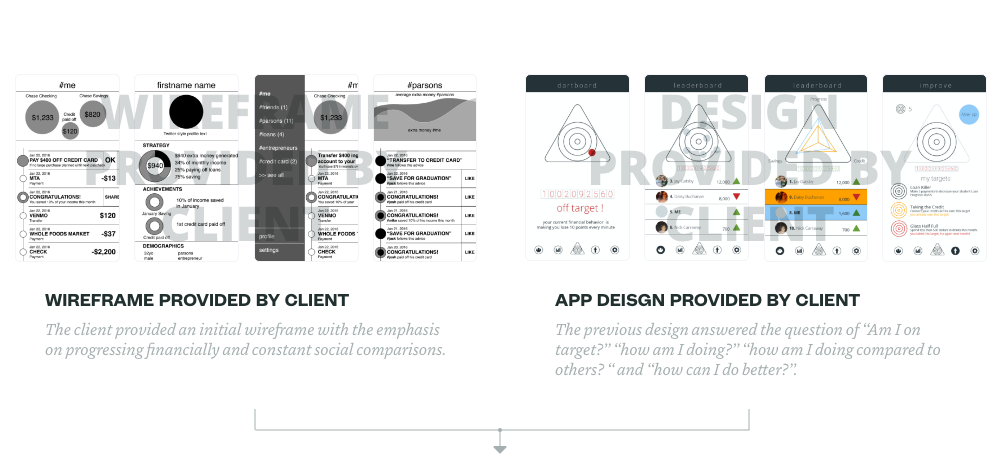
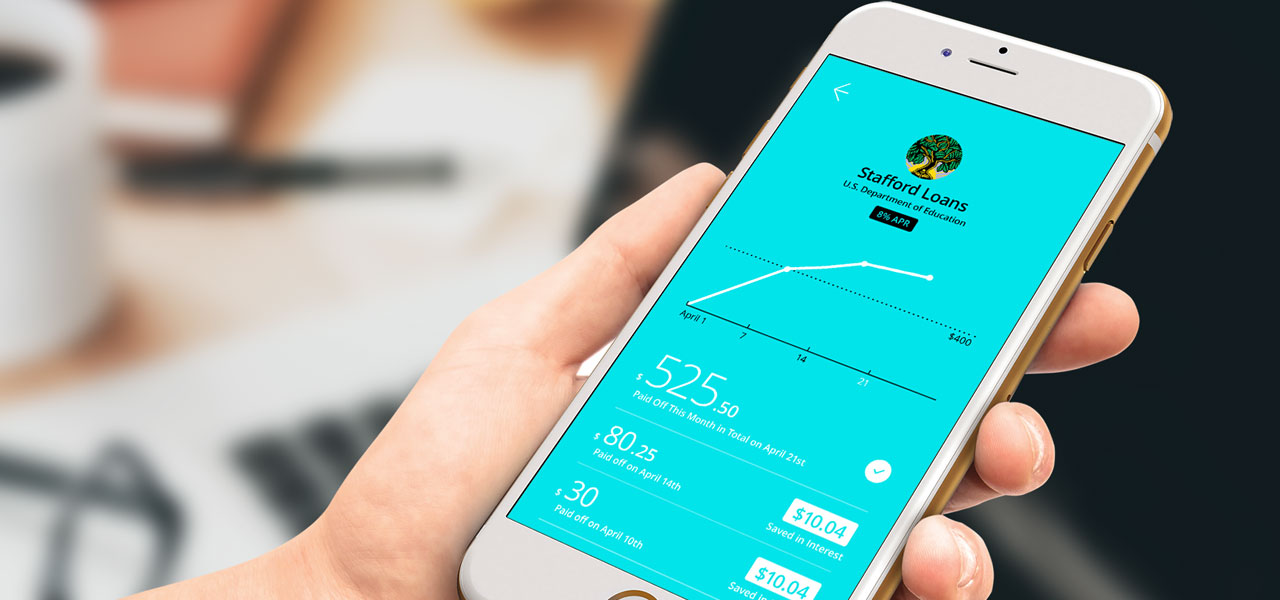
Dartboard is an APP and service that helps the young US professionals to pay off their student loans. When I joined the Dartboard team as the lead designer, the founder had an APP design version without a branding or user research process. This case study will share our research, branding design, and the APP redesign process.

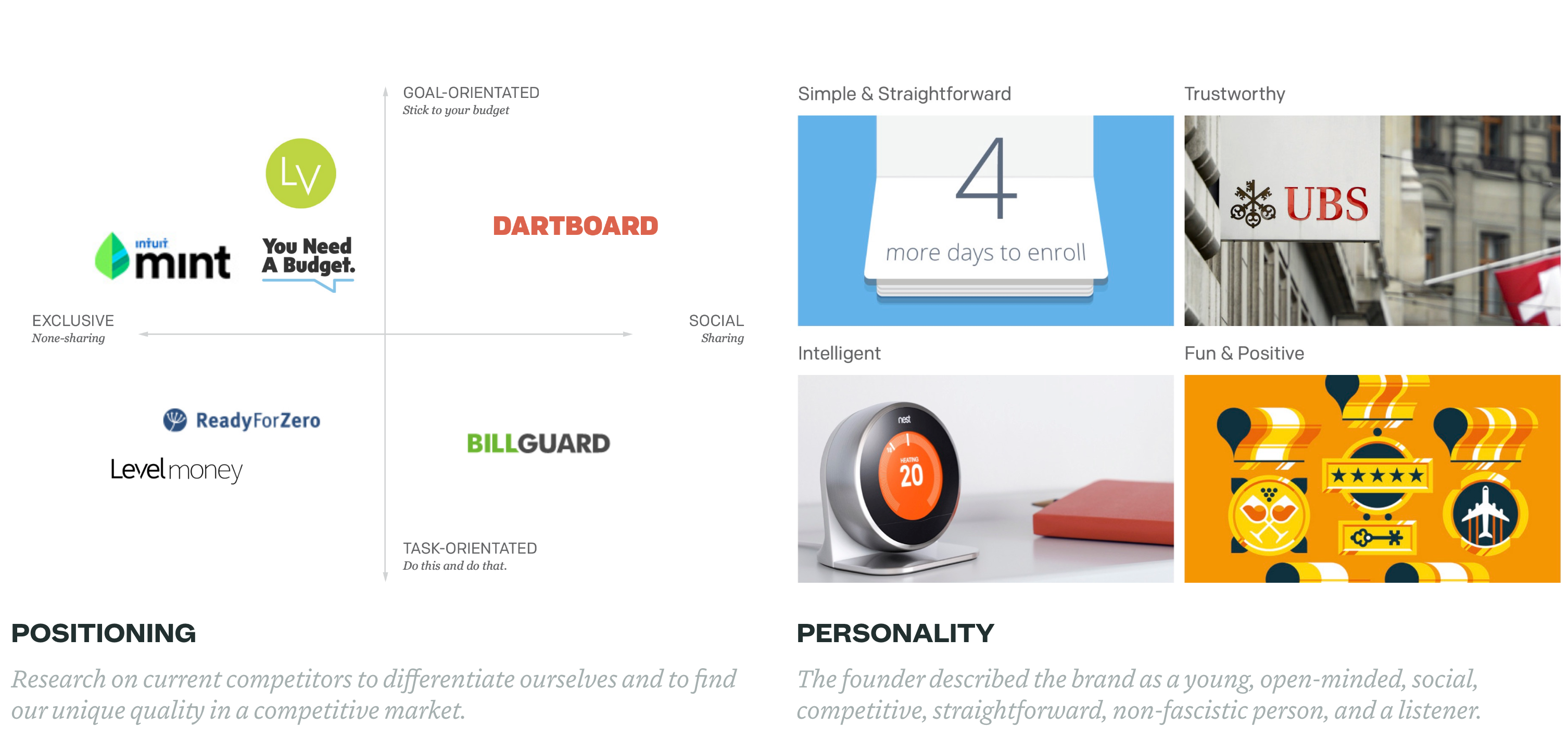
My first step is to start with a questionnaire to understand the founders' vision of their brand.
I created questions such as: "Could you describe what is DartBoard in one sentence?" And "If DartBoard was a person, how would you describe his/her personality?" To find out why did the founder created Dartboard and who are Dartboard's potential customers.